Online-Shops auf mobilen Endgeräten Fr, Jan 17. 2014
Warum ein Responsive Design besser ist als eine mobile Webseite oder App
Gastautor: Helen Bailey, Template Monster
Sie haben einen profitable Online-Shop, zuverlässige Anbieter, ein erfahrenes Service-Team und einen perfekt geschulten Lieferservice? Ihre Seite ist frei von Defekten und Fehlern? Hört sich super an! Warum sich also den Kopf zerbrechen über die „Mobilisierung“ Ihres Online-Stores? Kann nicht einfach alles so bleiben wie es ist? Leider nein.
Laut der IDC analytical Corp. (International Data Corporation) wird die Smartphone-Nutzung im Jahr 2013 um 32.7% steigen und die Anzahl der verwendeten Geräte wird sich von 722.5 Millionen des letzten Jahres auf 958.8 erhöhen.
Dieses Jahr könnte so gesehen zu einem Wendepunkt werden, da Smartphones voraussichtlich 52.2% aller Mobiltelefon-Lieferungen weltweit ausmachen werden. Dieser Trend wird sich, nach Meinung der IDC Spezialisten, fortsetzen und zu einem signifikanten Anstieg des mobilen Traffic führen.

Nach Meinung des Magazins “The Economist” wird laut der Analysten der Morgan Stanley Bank Investment Devision, die Anzahl der Mobilgeräte mit Zugang zum Internet im Jahr 2013 endgültig die der mit dem Internet verbundenen PCs übersteigen.
Und obwohl das Volumen des mobilen Datenverkehrs auf Grund der Kosten noch nicht so hoch ist, wie beim PC-Verbrauch, so kann man trotz allem ein stabiles Wachstum beobachten. Die Statistiken von StatCounter nennen folgende Zahlen: im Juni 2013 ließ sich mehr als 16% des weltweiten Datenverkehrs auf mobile Endgeräte zurückführen (zum Vergleich: im Juni 2012 waren es 10.4%). Hierbei muss angemerkt werden, dass StatCounter nur Smartphones und Mobile Phones in die Statistik miteinbezieht, Tablet PCs werden dabei nicht berücksichtigt. So gesehen ist der gesamte Anteil des mobilen Datenverkehrs vermutlich um einiges höher. Experten gehen davon aus, dass sich dieser Trend noch weiter fortsetzen und die Anzahl der mobilen User rapide ansteigen wird.
Man darf darüber hinaus nicht außer Acht lassen, dass mobile User viel aktiver sind als ihre Desktop-“Kollegen”. Sie verbringen mehr Zeit online und sind bereit sich auf mobile Tools einzulassen. Es wäre also falsch einen ganz offensichtlichen Fakt zu übersehen – die Zukunft ist ein Teil der Zukunft. Und es wäre ein Fehler, wenn Online-Händler diesen Trend ignorieren würden.
Adaptives Web-Design vs. Mobile App vs. Mobile Webseite
Wie soll also ein Mobile-Shop gezielt die mobile Zielgruppe abholen? Zur Zeit stehen einem dabei drei primäre Möglichkeiten zur Verfügung: man kann eine mobile Webseite machen, man kann die Seite mit Hilfe adaptiver Technologien verändern, oder man stellt sich der Herausforderung eine mobile App zu entwerfen.
Eine mobile Version der Webseite zu machen ist vermutlich die einfachste und schnellste, aber auch am wenigsten effiziente Variante. Derartige Seiten sehen nur auf einzelnen Endgeräten gut aus (z. B. auf Smartphones mit einer Auflösung von 480*320), können auf anderen Geräten aber nicht richtig wiedergegeben werden.
Mobile Apps wiederum ermöglichen die Umsetzung der gesamten Bandbreite von Features, die sich viel dichter an das jeweilige Gerät anpassen und die Benutzeroberfläche so intuitiv wie möglich gestalten können. Das Problem dabei ist, dass jede Plattform (iOS, Android, WP, etc.) ihre eigene Anwendungssoftware braucht, was zu höheren Kosten bei der App-Entwicklung und den nachfolgenden Supports (Updates, Problembehebeung) führt. Auch wenn es sich dabei zweifellos um eine spannende Aufgabe handelt, so erfordert sie gleichzeitig eine fortlaufende Finanzierung sowie eine Menge Zeit.
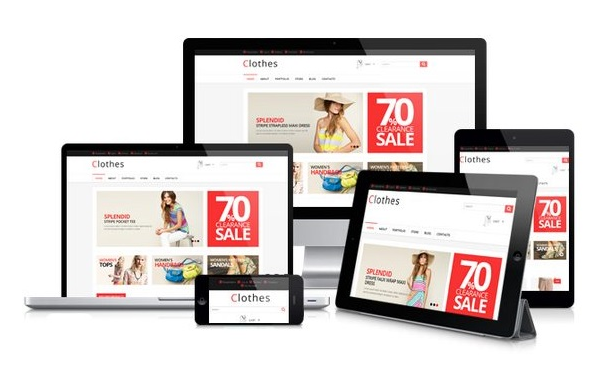
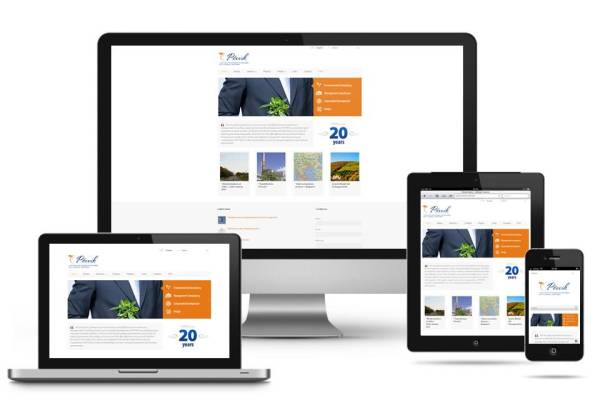
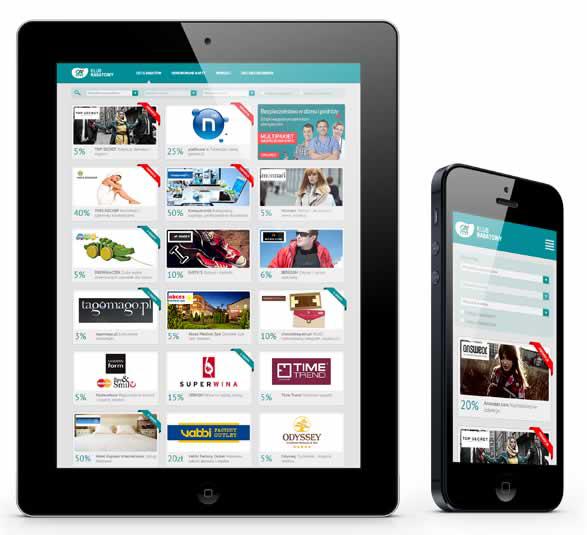
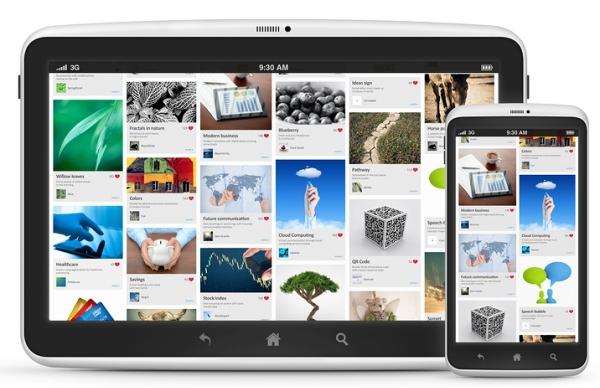
Und schließlich gibt es dann noch die Option eines responsiven Web-Designs. Responsive Webseiten sind die einzigen Seiten, die auf allen mobilen Endgeräten und Bildschirmgrößen optimal wiedergegeben werden, während gleichzeitig Funktionalität und Inhalt beibehalten werden. Hat man einmal in ein adaptives Web-Design investiert, wird man sich immer dafür entscheiden. Die Seiten einer solchen Webseite werden sowohl auf mobilen Endgeräten, als auch auf Geräten, die in der Zukunft kommen werden, gleich gut wiedergegeben. Darüber hinaus gibt es Möglichkeiten eine solche Seite so zu bearbeiten, dass sie auf einigen Geräten wie eine tatsächliche mobile App aussieht.

Verschiedene Tests haben gezeigt, dass gut entwickelte responsive Webseiten eine exzellente Konversionsrate haben. Wenn die Konversionsraten vor und nach der Anpassung der UX (User Experience) an das adaptive Design miteinander verglichen werden, dann zeigt sich, dass sich die Hauptparameter der Konversion (durchschnittliche Dauer des Besuchs, Goal Completion etc.) im Vergleich zu den herkömmlicher Desktop-Webseiten verdreifachen.
Es stellt sich also heraus, dass adaptive Seiten eine Art goldener Mittelweg sind. Sie erhöhen die Konversionsrate der Seite, machen ihren Besitzer reicher und die Käufer glücklicher.
Die Grundprinzipien des adaptiven Designs
Wie funktioniert adaptives Design? Egal von welchem Gerät die Webseite aufgerufen wird, als erstes muss die tatsächliche Größe des Bildschirms ermittelt werden, um das Gerät als mobiles oder nicht-mobiles Endgerät zu identifizieren. Das Layout, das für die jeweilige Auflösung angepasst wird, erscheint auf dem Bildschirm abhängig von den ermittelten Daten.
Die gängigsten Bildschirmauflösungen, die als so genannte Haltepunkte dienen, sind die folgenden: 320 pixel, 480 pixel, 600 pixel, 768 pixel, 1024 pixel and 1280 pixel. Das Design einer Seite wird je nach Haltepunkt der jeweiligen Bildschirmgröße angepasst: Positionierung der Elemente, inhaltliche Komponenten, Schriften und Werbeflächen werden verändert. So werden also z. B. kleinere Bilder und Vorschauen auf einem Smartphone angezeigt um Zeit und Datenvolumen zu sparen, während auf dem Retina-Display eines Notebooks die vollständigen Bilder erscheinen.
Auch die UX ist massiven Veränderungen unterworfen. So werden Buttons, die für die Desktop-Version nicht verfügbar sind, auf die Bildschirmoberfläche hinzugefügt, so dass die Seite optisch wie eine authentische Smartphone-App wirkt. Ebenso werden Karrusell-Animationen zwischen den Seiten hinzugefügt um das Scrollen und Navigieren zu erleichtern.

Die technische Ausstattung moderner Endgeräte erlaubt auch die Anwendung von Progressive-Enhancement-Konzepten auf adaptiven Seiten. So sind z. B. die meisten Tablets und Smartphones mit einem Beschleunigungssensor ausgestattet, der für die interaktive Kommunikation der Seiten verwendet werden kann. Durch Schütteln des Geräts kann das zuletzt ausgefüllte Feld eines Formulars gelöscht worden, oder durch das Bewegen des Gerätes im Raum können Banner oder Bilder auf dem Display erscheinen. Falls das GPS-Modul aktiviert ist, kann die Seite den User automatisch mit Informationen zu nahegelegenen Shops informieren. Dem Entwickler sind nur durch die eigene Vorstellungskraft Grenzen gesetzt. Progressive Enhancement ist der „Trick“ der für Benutzer fortgeschrittener Endgeräte verfügbar ist, aber gleichzeitig nicht die Funktionalität technisch „weniger entwickelter“ Geräte einschränkt.
Was wäre also wenn …?
Es lohnt sich mit Sicherheit einiges an Aufmerksamkeit und Geld in die Entwicklung einer adaptiven Seite zu investieren. ECommerce-Anfänger, die ihre erste Million noch nicht verdient haben, können trotz allem Geld sparen, wenn sie in die Entwicklung eines adaptiven Designs investieren, nur um den Hauptteil ihrer Webseite für mobile Kunden benutzerfreundlich zu machen. Im Fall von Online-Shops wären dies Kataloge und Produktseiten – die Seiten, mit der höchsten Abbruchrate.
Bevor Sie sich entscheiden, welche Bereiche Ihrer Webseite umgestaltet werden sollen, empfiehlt es sich auf alle Fälle eine Statistikanalyse durchzuführen, um die Seiten mit der höchsten Abbruchrate zu ermitteln. Nur so können Sie sicher gehen, dass die Verbesserungen dort durchgeführt werden, wo sie am dringendsten benötigt werden.
Eine andere Option wäre, nur eine oberflächliche Anpassung durchzuführen, die sich auf das Layout der Seite beschränkt. Progressive Enhancement und Bildanpassung wären dabei nicht mit inbegriffen.
In dieser Entwicklungsphase ist der beste Ratschlag um Geld zu sparen auf alle Fälle, nicht danach zu fragen, welche Lösung – mobile Version, adaptives Design oder App - die billigste ist. Denn wer sein Augenmerk darauf legt, dem entgeht möglicherweise etwas wichtiges. Es ist stattdessen besser den Fokus auf ein paar kleine, aber gut durchdachte Experimente zu legen. Nur so wird sich auf Dauer die Konversionsrate steigern lassen.
Darauf sollten Sie besonders Wert legen …
Ein gutes adaptives Design lässt sich für fast alle Seiten erstellen. Trotzdem gibt es Fälle, bei denen durch ein Content-Management-System gewisse Limitationen gesetzt sein können. Gerade deshalb ist es leichter und effizienter bereits beim Erstellen einer Webseite über ein adaptives Design nachzudenken.
Einige Dinge müssen beachtet werden, wenn ein adaptives Design für eine bereits existierende Seite umgesetzt werden soll. Die einst so populäre Flash-Technologie wird von den meisten modernen Web-Browsern nicht unterstützt. Es ist höchste Zeit sich davon zu verabschieden und sich statt dessen für weiter entwickelte Technologien wie HTML5 oder CSS3 zu entscheiden, die von den meisten zur Zeit verkauften Smartphones und Tablets unterstützt werden.

Ein weiteres wichtiges Detail sind Bestellformulare. Der Anzahl der auszufüllenden Felder sollte für mobile Endgeräte auf ein Minimum beschränkt werden – so reichen z. B. Name und Telefonnummer vollkommen aus. Jeder weiß, wie mühsam und zeitraubend das Tippen langer Texte auf Touch-Keyboards ist.
Darüber hinaus sind Ort und Format von Werbeeinschaltungen auf adaptiven Seiten entscheidend verändert und das muss bereits im Vorfeld berücksichtigt werden. Große Pop-ups, die auf kleinen Bildschirmen die komplette Seite verdecken, können Besucher davon abhalten weiter in Ihrem Online-Store zu stöbern. Grundsätzlich muss aber gesagt werden, dass es für Mobile-Advertising noch keine konkreten Richtlinien gibt.
Das Thema Mobile-Advertising bleibt spannend. Die Interaktion zwischen Usern und Werbeeinschaltungen auf mobilen Endgeräten wird zwar laufend analysiert, trotzdem gibt es keine 100%-ig eindeutigen Lösungen, wie damit zu verfahren ist. Nur eines ist sicher – die gleichen Formate und Technologien, die für Desktops verwendet wurden, sind nicht für mobile Geräte geeignet. Darüber hinaus, müssen auch die Besonderheiten der UX berücksichtigt werden. Die bisherige Erfahrung hat zu ein paar Ergebnissen geführt. So z. B., dass mehr als eine Werbung auf dem Bildschirm eines mobilen Geräts zu viel wäre. Was das Format betrifft, so sollte ein Banner nicht weniger als ein Drittel oder ein Viertel einer Seite einnehmen. Solche Banner verschrecken User nicht, da man gewohnt ist zu scrollen: falls das Banner uninteressant ist, scrollen wir einfach weiter, falls es uns interessiert, klicken wir es an. Dies sind bislang allerdings alles nur Beobachtungen, keine eisernen Regeln. In jedem Fall sollte man eine Reihe von Experimenten in Hinblick auf den Datenverkehr durchführen, bevor man sich für die eine oder andere Variante entscheidet, um herauszufinden ob die Theorien in die Praxis umsetzbar sind.
Das Ergebnis im Netz ist …
Responsives Design ist nicht einfach nur eine mobile Version für Ihren Online-Store. Kompromisse oder Mittelwege sind hier fehl am Platz. Durch die Technologien von adaptivem Design hat eine Seite keine Einbußen, sondern wird sich, ganz im Gegenteil, steigern und den Usern neue Features anbieten, die ein Desktop-PC nicht leisten kann.
Gastautor: Helen Bailey, Template Monster

Bookmarks:
Delicious Facebook Google Yahoo Mr. Wong Linkarena Digg